-
Modern JavaScript 객체의 프로퍼티FrontEnd/JavaScript 2023. 1. 21. 20:16
1. 함수 객체의 프로퍼티

- property : 속성이라는 뜻으로, 객체 내부의 속성을 의미
- Person이라는 객체 안에 name, age이라는 key , key가 property를 의미
let person = { name : 'bigone', age : 30 }
2. argumnets property (인수)

- 인수를 적게 전달했을때는 undifined로 초기화
- 초과된 인수는 무시됨
- 가변인자 이용시에 유용
- 객체배열의 형태로 인자값 정보를 담고 있지만 실제배열이 아닌 유사배열객체
- 인수들의 정보를 담고 있는 순회가능한 유사배열 객체이며, 함수 내부에서 지역변수처럼 사용해도 에러가 발생하지 않는다.
function multiply(x, y) { console.log(arguments); return x * y; } multiply(); // {} multiply(1); // { '0': 1 } multiply(1, 2); // { '0': 1, '1': 2 } multiply(1, 2, 3); // { '0': 1, '1': 2, '2': 3 }
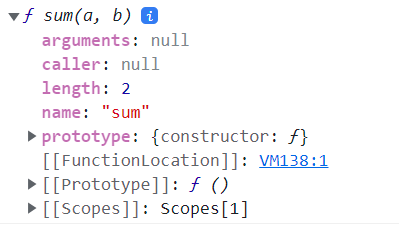
3. caller property / length property / name property

다양한 properties - caller property : 자신을 호출한 함수
function foo(func) { var res = func(); return res; } function bar() { return 'caller : ' + bar.caller; } console.log(foo(bar)); // caller : function foo(func) {...} console.log(bar()); // null (browser에서의 실행 결과)- length property : arguments.length (호출시 인자의 갯수)
- name property
// 기명 함수 표현식(named function expression) var namedFunc = function multiply(a, b) { return a * b; }; // 익명 함수 표현식(anonymous function expression) var anonymousFunc = function(a, b) { return a * b; }; console.log(namedFunc.name); // multiply console.log(anonymousFunc.name); // ''
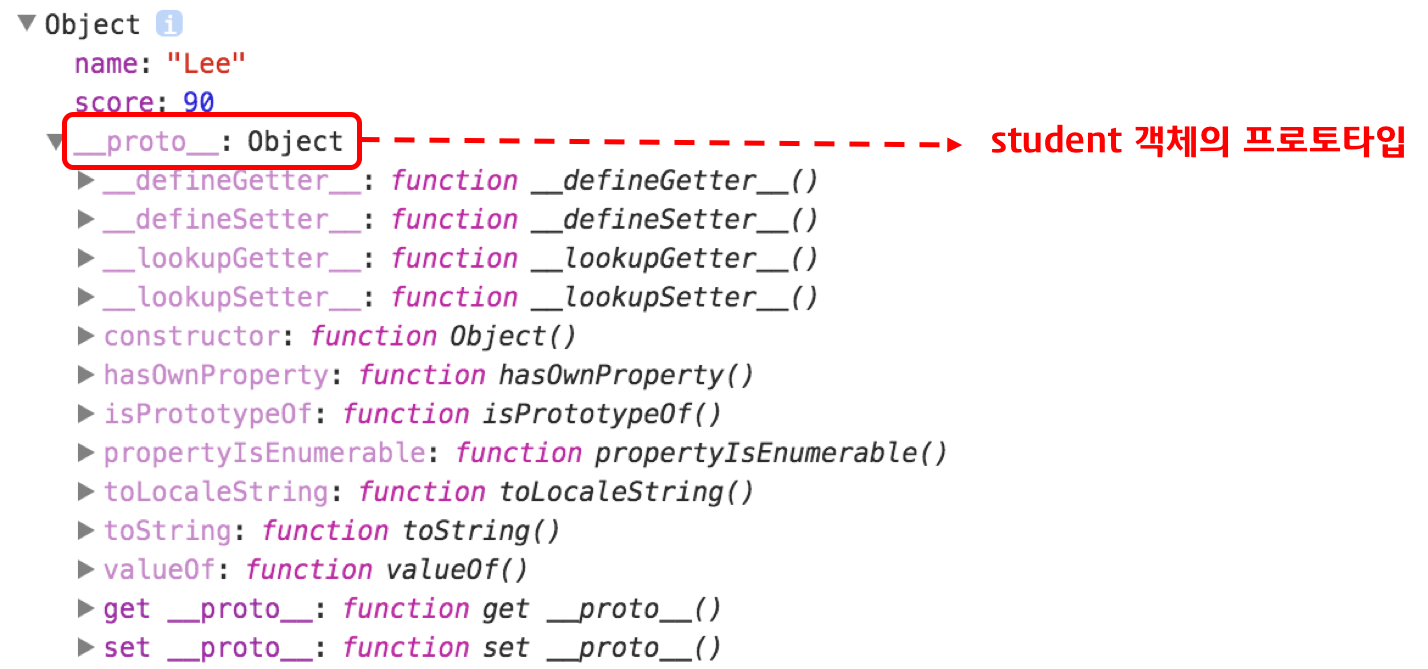
4. __proto__ 접근자 property

- 새로운 객체를 생성할때 객체의 프로퍼티와 함께 __proto__ 프로퍼티가 같이 생성된다.
- 내부프로퍼티 (객체의 숨은 암묵적 프로토타입 링크) : 함수가 생성자로 이용될때 이 함수를 사용하여 만들어진 객체의 부모역할을 하는 프로토 타입을 가리킨다. (자바스크립트의 모든 객체는 자신의 부모 역할을 담당하는 객체와 연결)
- [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티이다. (직접 접근을 할 수없으며, 간접적 접근방법을 제공하는 경우에 한해 접근 가능하다.)
- __proto__ 프로퍼티는 객체가 직접 소유한 것이 아니고 Object.prototype 객체의 프로퍼티를 상속받은 것.
- Prototype 객체는 생성자 함수에 의해 생성된 각각의 객체에 공유 프로퍼티를 제공하기 위해 사용한다.
var student = { name: 'Lee', score: 90 }; // student에는 hasOwnProperty 메소드가 없지만 아래 구문은 동작한다. console.log(student.hasOwnProperty('name')); // true console.dir(student);- [[Prototype]]의 값은 Prototype(프로토타입) 객체이며 __proto__ accessor property로 접근할 수 있다.
- __proto__ 프로퍼티에 접근하면 내부적으로 Object.getPrototypeOf가 호출되어 프로토타입 객체를 반환한다.
var student = { name: 'Lee', score: 90 } console.log(student.__proto__ === Object.prototype); // true
5. prototype property
- 함수 객체만이 소유한 프로퍼티이며, 일반객체에는 없다.
let a = {}; let b = function(){}; console.log(a.prototype); // undefined console.log(b.prototype); // {constructor: ƒ}function Puppy (name) { this.name = name; } Puppy.prototype = { 귀여움 : true } let 꾸기 = new Puppy('꾸기'); console.log(꾸기); // Puppy {name: '꾸기'} console.log(꾸기.귀여움); // true
6. propertype property VS __proto__

Object / prototype / constructor / [[prototype]] 관계 - 모든 함수는 객체로서 prototype property를 가진다. (상속을 위해 사용)
- 사용자가 함수를 정의하면 자동으로 prototype property가 만들어지며, constructor property 하나만 있는 객체를 가리킨다.
- prototype property가 가리키는 prototype 객체의 유일한 constructor propert은 자신과 연결된 함수를 가리킨다.
- 자바스크립트에서 함수를 생성하면 함수 자신과 연결된 프로토타입 객체를 동시에 생성 (prototype 프로퍼티와 constructor 프로퍼티는 서로를 참조)
- __proto__
- 모든 객체가 가지고 있다.
- 하나의 Link
- prototype
- 함수 객체만 가지고 있다.
- 생성자를 가지는 원형으로 선언 할 수 있다.
function Person(name) { this.name = name; } var foo = new Person('Lee'); console.dir(Person); // prototype 프로퍼티가 있다. console.dir(foo); // prototype 프로퍼티가 없다.- [[Prototype]] : 함수를 포함한 모든 객체가 가지고 있는 인터널 슬롯
- 객체의 입장에서 자신의 부모 역할을 하는 프로토타입 객체를 가리키며 함수 객체의 경우
console.log(Person.prototype === foo.__proto__);- prototype 프로퍼티 : 함수 객체만 가지고 있는 프로퍼티
- 함수 객체가 생성자로 사용될 때 이 함수를 통해 생성될 객체의 부모 역할을 하는 객체(프로토타입 객체)를 가리킨다.
console.log(Person.__proto__ === Function.prototype);- constructor 프로퍼티 : 객체의 입장에서 자신을 생성한 객체
function Person(name) { this.name = name; } var foo = new Person('Lee'); // Person() 생성자 함수에 의해 생성된 객체를 생성한 객체는 Person() 생성자 함수이다. console.log(Person.prototype.constructor === Person); // foo 객체를 생성한 객체는 Person() 생성자 함수이다. console.log(foo.constructor === Person); // Person() 생성자 함수를 생성한 객체는 Function() 생성자 함수이다. console.log(Person.constructor === Function);- prototype chain : [Prototype]] 이 가리키는 링크를 따라 자신의 부모 역할을 하는 프로터타입 객체의 프로퍼티나 메소드를 차례대로 검색 (특정 객체의 프로퍼티나 메소드에 접근할때 접근하려는 프로퍼티 또는 메소드가 없다면)
var student = { name: 'Lee', score: 90 } // Object.prototype.hasOwnProperty() console.log(student.hasOwnProperty('name')); // true
7. 프로토타입 객체 변경
- 프로토타입 객체 변경 시점 이전에 생성된 객체기존 프로토타입 객체를 [[Prototype]]에 바인딩한다.
- 프로토타입 객체 변경 시점 이후에 생성된 객체변경된 프로토타입 객체를 [[Prototype]]에 바인딩한다.
function Person(name) { this.name = name; } var foo = new Person('Lee'); // 프로토타입 객체의 변경 Person.prototype = { gender: 'male' }; var bar = new Person('Kim'); console.log(foo.gender); // undefined console.log(bar.gender); // 'male' console.log(foo.constructor); // ① Person(name) console.log(bar.constructor); // ② Object()- 객체의 프로퍼티에 값을 할당하는 경우 프로토타입 체인이 동작하지 않는다. (값을 재할당하고 프로퍼티가 없는 경우 객체에 프로퍼티를 동적으로 추가하기 때문)

* Function / Method / Property 용어정리
- Function (함수)
- object type, 반복하여 사용되는 독립된 명령(subroutine)
- Javascript에서 함수(function)는 독립된 정의가 아닌 객체(object)의 일종으로 여겨진다.
- property
- 클래스 내부에 만드는 변수 (멤버변수)
- 객체 내부에서 사용하는 일반적인 정보와 객체 내부 함수(메서드) 에서 처리한 결과값이 저장.
- '키와 값이 연결된 객체의 부분' : 객체 내에 선언된 변수
- method
- 클래스에 만드는 함수 (멤버함수)
- 객체의 프로퍼티 값을 변경하거나 알아내는 기능, 클래스를 대표하는 기능
- property의 값인 함수(function) (객체 내에서 정의된 함수를 의미하는 단어)
- Javascript의 method에서 this는 method가 속한 객체를 의미- class
- 만들어진 변수와 함수 중 연관있는 변수와 함수를 선별해 package.
- packaging reason : 객체 단위로 코드를 그룹화하고 재사용하기 위함.
- instance
- 클래스를 사용시 인스턴스를 생성해서 사용.
- 한 페이지 내에 두개 이상의 같은 동작을 하는 UI를 만들경우,
두개의 클래스를 만드는 것이 아니라 하나의 클래스를 만든 후 다른 인 스턴스를 만들어 사용.
- Object (객체)
- 인스턴스와 같이 클래스의 실체
- 인스턴스 라는 용어는 new 키워드를 이용해 클래스의 실체를 생성할 때 주로 사용하며,
객체라는 용어는 인스턴스 생성 후 클래스에 서 제공하는 "프로퍼티 + 메서드"를 사용할 때 주로 사용.
'FrontEnd > JavaScript' 카테고리의 다른 글
Modern JavaScript 스코프 (0) 2023.01.22 Modern JavaScript 타입체크 (0) 2023.01.22 Modern JavaScript 함수 (0) 2023.01.21 Modern JavaScript 객체 (0) 2023.01.21 Modern JavaScript 연산과 제어 (0) 2023.01.15
