-
Modern JavaScript Built-in ObjectFrontEnd/JavaScript 2023. 2. 11. 18:38

객체의 분류
1. Native Object
- 객체 생성과 관련 : Object, String, Number, Function, Array, RegExp, Date, Math, Boolean, Symbol (변경불가능한 원시타입)
- [[Prototype]] property에 바인딩된 객체 != Object.prototype (참고 : https://isaac-yoon.tistory.com/7)
- Function Object : new 연산자를 사용하여 생성가능 (참고 : https://isaac-yoon.tistory.com/6)
- Error : throw, catch 구문 사용 가능 (EvalError, InternalError, RangeError, ReferenceError, SyntaxError, TypeError, UrlError)
try { // foo(); throw new Error('Whoops!'); } catch (e) { console.log(e.name + ': ' + e.message); }- 원시타입과 Wrapper Object : String, Number, Boolean (참고 : https://isaac-yoon.tistory.com/3)
2. Host Object
- DOM Node Obejct : window, XmlHttpRequest, HTMLElement
- 호스트 환경에 정의된 객체
- Global Object (전역객체) : 모든 객체의 최상위객체 Browser-side(window)/ Server-side(global object)
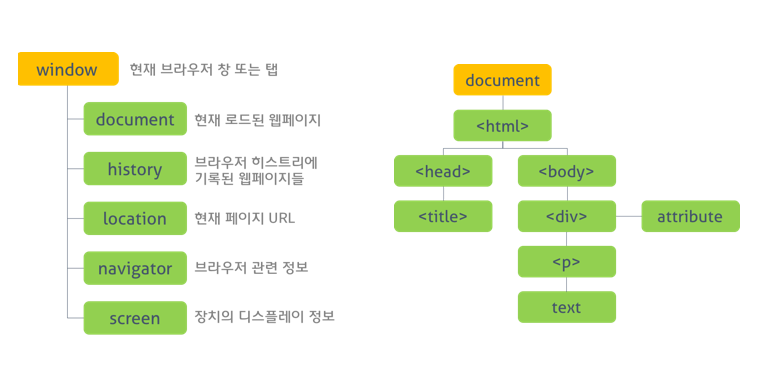
- BOM (Browser Object Model) : 브라우저 탭 또는 브라우저 창의 모델을 생성 최상위 객체는 window
- DOM (Document Object Model) : 웹페이지 모델을 생성하며, 전체 문서를 표현 (Standard Built-in Objects 구성 후 생성)

BOM / DOM
3. Global Object 전역객체
- 전역 스코프 (Global Scope)
- 전역변수 프로퍼티 (Global variable) : 전역객체의 프로퍼티
- Standart Built-in Objects (표준 빌트인 객체)는 전역객체의 자식객체
- 전역 프로퍼티
- Infinity : 양/음의 무한대를 나타내는 숫자값
- NaN : 숫자인가 ?
- undifined
- 전역함수
- eval() : 표현식을 평가/실행 (보안에 취약)
- isFinite() : 매개변수에 전달된 값이 정상적인 유한수인지 검사 Boolean 값으로 반환
- isNaN() : 전달된 값이 숫자인지 검사하여 Boolean 값으로 반환
- parseFloat() : 문자열을 부동소수점 숫자로 변환하여 반환
- parseInt() : Integer로 파싱 (반환값은 10진수이며, 매개변수 추가하여 다른 진법으로 변환가능)
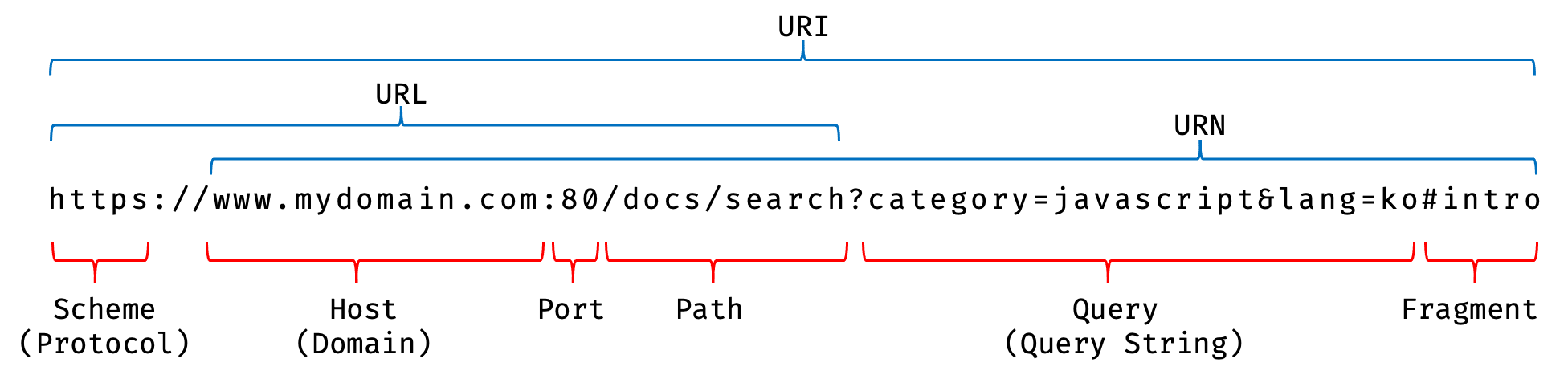
- encodeURL() / decodeURL() : 매개변수로 들어온 URL (Uniform Resource Identifier)를 인코딩
(시스템에서 읽을 수 있도록 escape 처리, 알파벳/숫자/특수문자는 제외)

- encodeURIComponenet() / decodeURIComponent() : 구성요소(Query String)를 인코딩
'FrontEnd > JavaScript' 카테고리의 다른 글
Modern JavaScript 정규표현식 (0) 2023.02.18 Modern JavaScript 다양한 객체 (0) 2023.02.18 Modern JavaScript Object-Oriented Programming (0) 2023.02.11 Modern JavaScript 클로저 (0) 2023.01.29 Modern JavaScript 함수 호출방식 (0) 2023.01.28
